La seconda parte dello studio sul design dei 50 blog più popolari secondo Technorati, realizzato dallo staff di Smashingmagazine.com.
Di seguito potrai leggere, in base ai risultati della ricerca, molti consigli utili su come scegliere il font adatto, quanto dovrebbe essere lunga una riga di testo, che tipo di tipografia utilizzare e molto altro…
Ecco la continuazione della prima parte dedicata allo studio del design di blog di fama mondiale.
1.5. Come scegliere la proporzione tra il contenuto della pagina ed il layout? (se il layout è fisso)
Come avrai notato leggendo l’articolo precedente sulla ricerca effettuata sul design dei blog più famosi, ogni layout ha almeno una barra laterale che contiene un contenuto secondario, offrendo opzioni di navigazione agli utenti.
Tuttavia, qual è il modo migliore per dare agli utenti una comoda lettura, presentando chiaramente tutte le opzioni disponibili per la navigazione?
In altre parole, quale proporzione dovrebbe avere il contenuto principale rispetto al layout generale del sito? Meno spazio viene lasciato al contenuto principale, più la barra laterale diventa dominante e viceversa.
Come trovare l’equilibrio giusto?

Il layout a larghezza BoingBoing è di 870px di larghezza, la sezione con il contenuto principale è di 550px. Ne risulta un rapportodi 0,63.
Secondo il nostro sondaggio:
- il 96% utilizza almeno la metà di tutto il layout per visualizzare il contenuto principale.
(eccezioni: CopyBlogger (0,48), SlashFilm (0,48).
- il 54% utilizza tra il 50 ed il 60% del layout per il contenuto principale.
(Mashable, Lifehacker, Kottke, Blogoscoped, A List Apart, BoingBoing, DailyKos, TreeHugger, Scobleizer, Problogger, TUAW, bits.blogs.nytimes.com).
- il 46% utilizza tra il 60 ed il 70% dello spazio per il contenuto principale;
(ARS Technica, TechCrunch, GigaOM, Dooce, Zenhabits, CNN politici ticker, CrunchGear).
In media, il 58% del totale del layout viene ottimizzato per visualizzare il contenuto principale.
1.6 Layout creati tramite CSS o con le vecchie tabelle?
E’ ovvio che i blog popolari, che vengono aggiornati più volte al giorno, dovrebbero preferire i CSS come soluzione, per consentire una facile manutenzione riducendo i tempi di caricamento. Di conseguenza non c’è da meravigliarsi che:
- Il 90% dei primi 50 blog utilizzai Layaut CSS-based;
- il 10% used tables or a combination of tables with CSS il 10% utilizzate tabelle o una combinazione di tabelle e CSS;
(PerezHilton, Neatorama, CNN Political Ticker, Beppe Grillo, TreeHugger).
Furthermore, TreeHugger used the legendary onMouseOut -Javascript-event to imitate hover-effects – a design solution we have successfully managed to forget over the last years. Inoltre, TreeHugger utilizzato il leggendario onMouseOut-Javascript-evento di imitare gli effetti-hover – una soluzione progettuale che abbiamo gestito con successo a dimenticare nel corso degli ultimi anni.
2. La Tipografia
Il contenuto è il re. Questo vale per i “soliti” siti web nonché per i blog. Furthermore, it is designer’s job to make sure that the readers feel comfortable with reading or at least scanning the posts. Inoltre, tra i lavori del designer c’è anche quello di assicurarsi che i lettori si sentano a proprio agio con la lettura o con la veloce scansione visiva dei post. E qui è dove tipografia entra in gioco.
Come si può ottenere migliori la leggibilità dei vostri contenuti?
Quale font usare? Che dimensione dei caratteri utilizzare?
Con la nostra indagine potrai decidere quali decisioni prendere per i tuoi lavori.
2.1. Sfondo scuro e testo chiaro o sfondo chiaro e testo scuro?
Come ci si aspetterebbe, il 98% dei primi blog testati utilizza del testo scuro su sfondo bianco.
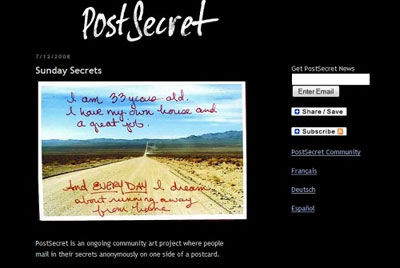
Solo PostSecret ha avuto un colore di sfondo scuro.
Tuttavia, la decisione per questo design rischia di essere fortemente legate al tema del sito.

Tra i primi 50 blog, PostSecret è l’unico che utilizza il colore di sfondo scuro.
2.2. Quanti caratteri per riga?
Al fine di garantire la migliore leggibilità possibile, abbiamo la necessità di garantire una lettura agevole. While some research results claim that an optimal line length is 52 – 68 characters per line (including punctuation marks and empty spaces), other studies show that even if the lines are getting longer it does not significantly affect usability.
Alcuni risultati della ricerca sostengono che un’ ottima lunghezza di riga è di 52 – 68 caratteri (compresi i segni di punteggiatura e gli spazi vuoti), altri studi mostrano che, anche se la lunghezza è maggiore, questo non non incide in misura significativa nell’ usabilità.
Per calcolare il numero massimo di caratteri per riga abbiamo utilizzato l’impostazione predefinita del browser come pure le impostazioni di default dei fogli di stile.
- il 10% utilizza dai 65 ai 74 caratteri per riga;
(PostSecret, Beppegrillo, Perez Hilton, Scobleizer, Blogoscoped).
- il 18% utilizza dai 75 agli 84 caratteri per riga;
(Dooce, Blogs.nytimes.com, Joystiq, CopyBlogger, tuaw, Slashfilm).
- il 34% utilizza dagli 85 ai 94 caratteri per riga.
(Lifehacker, Huffington Post, Kottke, ars Technica, Huffington Post, BoingBoing, Seth Godin, Treehugger, Problogger).
- il 18% utilizza dai 95 ai 104 caratteri per riga.
(Mashable, ReadWriteWeb, Smashing Magazine, Google Blog, A List Apart, Search Engine Land).
- il 16% utilizzati più di 105 caratteri per riga.
(Engadget, TechCrunch, GigaOM, Wired, TMZ).
In base ai risultati ottenuti, ci sentiamo di suggerire fiduciosi che la lunghezza di riga più usuale è compresa tra gli 80 ed i 100 caratteri.
E ‘interessante far notare che non un singolo blog utilizza l’allineamento giustificato. Il 100% dei blog utilizza l’allineamento a sinistra.