Nella realizzazione dei progetti di un buon web designer ci sono diversi aspetti di cui tenere conto in modo che il risultato finale sia di alta qualità e fedele alle aspettative.
Oltre ad un design grafico semplice e d’impatto, ad una scrittura di un markup corretto, valido e semantico ed a un attento controllo qualità frutto di precisione e pignoleria, ci sono dei veri e propri strumenti on line che ti facilitano la produzione di un risultato pienamente convincente.
Vediamoli insieme qui sotto.
Pronti con la lista?

Via! Quello che andrai a leggere sarà un elenco di tools, secondo me, indispensabili.
Sono programmi o plugin di ausilio, che non sostituiscono i classici software di base e non influiscono sulla qualità del tuo talento o impegno.
Eccoti il primo tool che sicuramente conoscerai anche tu:
Firebug: lo strumento di cui non puoi fare a meno

Escludo subito questo tool, non perchè non sia utile, anzi è forse il primo strumento di cui non privarsi mai, ma perchè su questo blog trovi già una guida a firebug decisamente esaustiva.
Sebbene risalente al 2009, descrive con dovizia di particolari le caratteristiche di questo tool che sono rimaste stabili nel tempo. Nel momento in cui scrivo questa guida siamo alla versione 1.8.4.
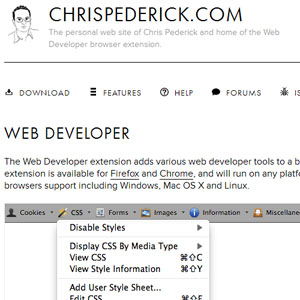
Web Developer: ti aiuta e si integra come strumento per sviluppatori

Disponibile per i seguenti Sistemi Operativi:
- Mac OS X;
- Windows;
- Linux.
Questa estensione, disponibile sia per Firefox che per Chrome, aggiunge vari strumenti di sviluppo al browser.
Insieme a Firebug, permette di interagire a fondo con ogni singola pagina web con numerose opzioni.
Dopo l’installazione, appena sotto la barra degli indirizzi, comparirà la barra di “Web developer” con una serie di icone che contemplano:
- la possibilità di attivare/disattivare cookie, javascript, css (anche un singolo file);
- poter sostituire le immagini con il testo alternativo;
- il nascondere le immagini;
- poter agire sui campi dei form (password visibile, completamento automatico, deselezionamento di ogni radio-box, etc.);
- il ridimensionare la finestra del browser;
- il costruire una griglia di linee guida (proprio come in Photoshop);
- il modificare il contenuto direttamente nel DOM;
- il validare CSS, HTML, Feed e link;
- il contornare gli elementi quali celle di tabella, link, paragrafi e via dicendo.
L’elenco delle azioni è decisamente vasto e l’utilizzo di questo tool è veramente efficace perchè permette di intervenire in maniera rapida sulle impostazioni del browser, senza destreggiarsi tra le sue varie finestre native.
In tandem con Firebug, l’analisi di ogni singolo aspetto di una pagina è molto profonda ed è molto più difficile farsi sfuggire i più piccoli dettagli.
Valutazione personale: 4/5
Risorse utili per “Web Developer”:
- download diretto all’installazione del tool su Google Crome;
- Tutorial per Web Developer tool (in inglese);
- Video tutorial per Web Developer tool (in inglese).
HTML Validator: utile per correggere gli errori

Disponibile per i seguenti Sistemi Operativi:
- Mac OS X (solo fino alla versione 0.9.0.4 attualmente);
- Windows;
- Linux.
HTML Validator, basato sugli algoritmi di Tidy e OpenSP, entrambi sviluppati dal W3C (World Wide Web Consortium), è un’estensione per Firefox che aiuta il webdesigner a correggere gli errori di HTML (anche HTML5!), distiguendoli tra tre tipologie:
- Errori (icona rossa): errori HTML che Tidy non può correggere (i più gravi);
- Avvertimenti (icona gialla): errori che Tidy può correggere automaticamente
- Opzionali (icona blu): riguardano errori di accessibilità, secondo le regole stabilite dal W3C
Una volta installato il tool, nella status bar compare un riepilogo sulla validazione HTML con esito diviso tra errori e avvertimenti.
In caso di HTML valido comparirà un’icona verde affiancata alla dicitura “0 errors / 0 warnings”.
Infine il comando “Clean up”, al meglio delle possibilità, fornisce automaticamente un codice valido senza errori.
Difficile fare a meno di questa estensione.
Valutazione personale: 5/5
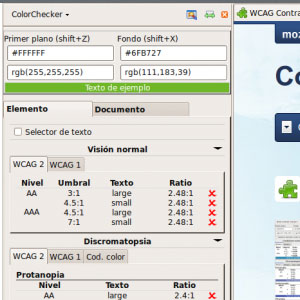
WCAG Contrast Checker: utile per migliorare l’accessibilità di un sito web

Disponibile per i seguenti Sistemi Operativi:
- Mac OS X;
- Windows;
Se nel preventivo accettato per il tuo cliente è prevista espressamente la completa accessibilità del progetto a persone con difficoltà visive di vario tipo, questo tool fa al caso nostro.
WCAG Contrast checker controlla la combinazione dei colori per verificare che sia corretta per la percezione visiva sulla base dei principi del WCAG1 e del WCAG2.
Nella status bar, dopo l’installazione, ci sarà un’icona con la ruota dei colori ed una voce aggiuntiva sotto il menu “Strumenti”.
Puoi aprire questa estensione in entrambi i modi: si aprirà una sidebar alla nostra sinistra che contiene in alto i campi per il codice colore (sia esadecimale che in RGB) di foreground e background.
In basso ci sono due tab:
- Element;
- Document.
In entrambe le tab è possibile selezionare un elemento singolo di una pagina (un paragrafo, un link, un’immagine, etc.) e verificare che superi i parametri di validazione con visione “normale” e visione con “discromatopsia”, divisa a sua volta in:
- protanopia;
- deuteranopia;
- tritanopia.
La validazione si può considerare completa quando le segnalazioni di errore sono pari a zero.
Questo add-on è utile anche se non è il tuo cliente ad averci chiesto completa accessibilità per il progetto.
Spesso capita di aver visto dei layout con colori troppo chiari sul bianco, con il risultato che la leggibilità dei testi si è persa: un feedback oggettivo secondo dei criteri precisi acquisisce molta più autorità nel fornire la direzione da seguire per correggere “errori”.
Valutazione personale: 4/5
Risorse utili per “WCAG Contrast Checker”:
- video tutorial per Colorzilla (in italiano);
- video tutorial per Colorzilla (in inglese):
Colorzilla: utile per recuperare un colore da una pagina web

Disponibile per i seguenti Sistemi Operativi:
- Mac OS X;
- Windows;
Con questo tool, disponibile solo per Firefox, hai:
- un selettore colori (tavolozza);
- un contagocce (con un click si copia in clipboard il codice esadecimale sul punto scelto);
- una palette web safe;
- un link al generatore CSS di gradienti e analizzatore di colori all’interno del DOM, con la possibilità di avere l’elenco di tutti i colori usati in una pagina.
Ci sono tutti i modi possibili ed immaginabili per il codice dei colori: l’esadecimale non è l’unico sistema.
E’ un fantastico add-on che aiuta a risparmiare tempo, che può evitare in parte di appoggiarsi necessariamente a software terzi (come Photoshop) per recuperare il colore che ci serve.
Valutazione personale: 5/5
Conclusioni
Qui finisce il mio elenco di add-on utili per un web designer: anche un solo tool ci aiuta ad essere più efficienti e più creativi nella produzione dei nostri progetti.
Questi piccoli applicativi all’interno dello stesso ambiente di lavoro (il browser) non sminuiscono il nostro lavoro, piuttosto offrono garanzie sulla qualità di ogni aspetto di cui ci occupiamo.