Chi si occupa di grafica per il web sa bene che, purtroppo, esistono ancora grosse limitazioni nell’uso di immagini trasparenti. Sicuramente ti sarà capitato almeno una volta il fatidico dilemma:
usare una GIF dai bordi rudemente sgranati o affidarsi a una PNG, non supportata dai browser più vecchi?
Ebbene, Photoshop ci viene in aiuto con un trucco molto semplice, che ci permetterà di ottenere GIF trasparenti e dai bordi nitidi.
Creare GIF trasparenti a bordi nitidi con Photoshop
di Francesca Urbinati
Nell’esempio proposto ho utilizzato il mio logo, ma puoi provare con qualsiasi immagine che abbia un fondo abbastanza uniforme.

Il primo passo è separare l’elemento dallo sfondo, per esempio usando la funzione “selezione > intervallo colori”, che si presta benissimo al nostro caso.
Copiamo la selezione su un nuovo livello con CTRL+J.
(clicca per ingrandire l’immagine)
Otterremo così un secondo livello con all’interno solo l’elemento che ci interessa.
Nascondiamo o cestiniamo il livello sottostante, quello da cui siamo partiti.
A questo punto, solitamente si salva l’immagine col fondo trasparente, magari in formato GIF… ma se vogliamo evitare i bordi sgranati possiamo cavarcela con un semplice passaggio in più!
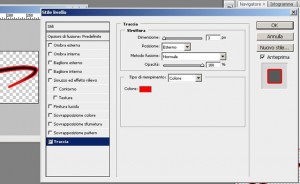
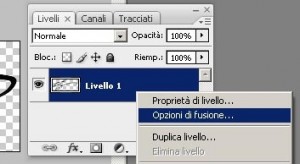
Il trucco è nell’applicazione delle “opzioni di fusione“, in particolare dell’effetto “traccia”.

Nel pannello degli stili di livello, scegliamo proprio l’ultimo: traccia.
Di default, otterremo un bordo rosso di 3 pixel attorno al nostro elemento trasparente.
Impostiamo un bordo di 1 pixel e, come colore, scegliamo quello che più si avvicina allo sfondo della pagina web o del contenitore che ospiterà l’immagine.
Possiamo addirittura usare un gradiente piuttosto che un colore uniforme, e decidere il metodo di fusione esattamente come facciamo normalmente per i livelli.
La traccia è quindi uno strumento molto potente, e se sperimenti un poco, ti sorprenderai di quante varianti siano possibili.
(clicca per ingrandire l’immagine)
Ora possiamo salvare l’immagine come una normale GIF trasparente.
Una volta inserita nel sito, il bordo che abbiamo aggiunto con l’effetto traccia si fonderà con lo sfondo della pagina web, “proteggendo” l’elemento dalla sgranatura dei bordi tipica delle GIF trasparenti.
Semplice, vero?
Francesca Urbinati si occupa di graphic design e comunicazione..
Vuoi collaborare come guest poster su Blographik?
Ecco le linee guida per partecipare a questo progetto.