Se vuoi fare un sito con WordPress e parti da zero questa guida ti sarà di aiuto per capire quali sono i passi principali da compiere. Prima di entrare nel vivo di questa guida volevo ricordarti che la scelta del CMS o del plugin migliore è l’ultimo passo e non il primo nella costruzione di un nuovo progetto online.
La strategia deve essere ben chiara prima che tu metta mano al codice o alle impostazioni del tuo sito. Prima di installare WordPress o qualsiasi altro CMS tu scelga di usare, devi aver bene chiaro che tipo di contenuti offrire, come posizionarti su Google per delle specifiche parole chiave, come trasformare i tuoi fan e lettori in clienti.
Bene, se quindi hai una strategia ben definita, allora è arrivato il momento di capire come realizzare un sito dall’aspetto professionale anche se non fai il web designer di mestiere.
Prima di parlare di come fare un sito con WordPress, nel caso stai partendo da zero con il tuo progetto, vorrei affrontare il discorso su due concetti importanti:
- dominio
- hosting.
Il dominio è l’indirizzo di un sito web ossia l’URL che l’utente digita nel browser (come Chrome, Firefox, Safari) per entrare nello stesso (www.google.it per fare un esempio chiaro).
L’hosting è lo spazio del server che un sito web ha a disposizione secondo un piano di costi fornito dal provider.
Si tratta di un vero e proprio “affitto” che viene stipulato anno per anno con il fornitore. Il piano di adesione al servizio potrebbe essere firmato anticipatamente anche per più anni. In questa circostanza, il fornitore offrirà sicuramente promozioni ad hoc.
Lo spazio del server è composto da una serie di cartelle file e database che contengono i dati del sito web costruito con WordPress.
Il nostro server provider gestisce il nostro spazio web e a migliaia di altri siti internet.
Bene… spiegato ora da dove partire con il progetto, è ovvio che la scelta successiva al nome dominio è la scelta dell’hosting provider.
Si tratta di uno dei passi fondamentali da compiere perché un buon sito web deve avere alle spalle un servizio che permetta all’amministratore di ricevere il massimo della performance e delle opzioni di gestione.
Quanto pensi a come fare un sito con WordPress, è necessario quindi riflettere attentamente sulla scelta del provider dell’hosting che lo ospiterà.
Eventualmente, se non ti trovi bene con il provider, potresti sempre cambiarlo ma i tempi di trasferimento non sono sempre di pochi giorni.
Ma quali sono i fattori da considerare quanto siamo in fase di scelta dell’hosting?
Performance: velocità di caricamento del sito web. Quando pensi a come fare un sito con WordPress, considera questa caratteristica importante.
Molti piani di hosting a basso costo assicurano buone performance entro determinati parametri di traffico verso il sito web oggetto del servizio. Pongono quindi vincoli numerici relativi al numero di richieste massime che possono essere spedite al database.
Se i parametri fossero molto limitati e se il traffico continuasse ad aumentare, la velocità del sito potrebbe rallentare drasticamente.
Sappiamo bene che un utente obbligato ad aspettare più di 5 secondi al caricamento di un sito web è un utente perso.
Sicurezza: proteggere il tuo sito (quindi file memorizzati online) da attacchi hacker. Importante avere alle spalle un hosting provider che assicuri un alto grado di sicurezza.
In caso di attacchi, la giurisprudenza è molto combattuta in termini di responsabilità e tendente a darne ben poca ai provider.
Sarebbe quindi molto remota la possibilità di ricevere, nelle fattispecie, servizi extra gratuiti. Il provider escluderebbe la sua responsabilità e ci troveremmo con gravi problemi da risolvere. Quindi, appoggiamoci a hosting provider seri, anche se più costosi di altri, che assicurino realmente un alto grado di sicurezza.
Servizio di assistenza: supporto veloce in caso di necessità. I migliori provider hanno servizio di assistenza 24 ore su 24 per:
- comunicazioni di chat
- telefono
con tempi di attesa molto brevi.
Può sembrare non molto importante nel momento in cui non sussistono problemi da risolvere con urgenza ma, al contrario, in caso di gravi difficoltà l’adrenalina salirebbe e l’attesa anche di un solo minuto sembrerebbe eterna.
Costi: il prezzo deve essere competitivo in base all’efficienza del servizio. Non lo considero comunque il fattore fondamentale perché se un prezzo è troppo economico, esso potrebbe essere direttamente proporzionale alla qualità del servizio.
Quindi, quanto pensate a come fare un sito con WordPress, mai pensare troppo o solo al prezzo!
Altri elementi da tenere in considerazione nella scelta dell’hosting provider sono più specifici e riguardano i servizi utili offerti:
- servizio per l’installazione del CMS WordPress
- la gestione dei back up
- la gestione della posta elettronica
- la gestione dei certificati SSL (necessari se si tratta di un sito e-commerce)
- la gestione del dominio, sottodomini, reindirizzamenti
- la gestione del database e file
- la gestione dei dati statistici
- la gestione delle funzionalità per la sicurezza del sito web.
E come facciamo a gestire tutte queste funzionalità?
Molto semplice. Il provider deve mettere a disposizione un pannello di controllo del sito: i maggiori hosting provider mettono a disposizione cPanel.
cPanel è un’interfaccia web completa che serve per amministrare il proprio hosting accorpando in un unico pannello tutte le funzionalità appena elencate. A prima vista più sembrare complicato ma se studiato con pazienza e calma si scoprirà la sua facilità di utilizzo ed estrema utilità.
Finalmente siamo arrivati ad elencare velocemente quali sono i server provider considerati i top level.
Dedicare almeno cinque minuti per scoprire i servizi che offrono, è il primo passo da fare quanto pensate a come fare un sito con WordPress fatto bene.
Elenco dei Top Level Provider
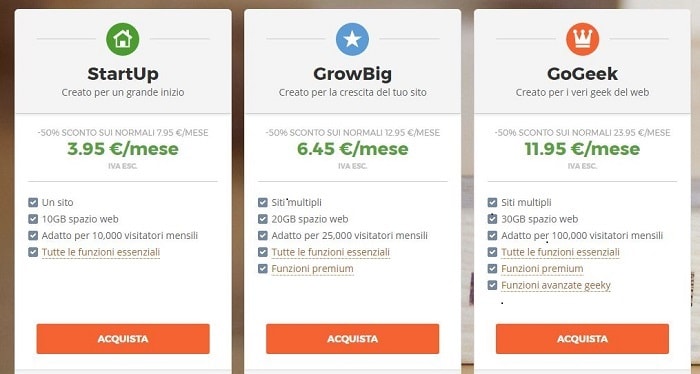
SITEGROUNG

Considerato come il migliore da tutti gli esperti di settore.
Caratteristiche principali:
- il dominio è gratis
- servizio è offerto anche in italiano
- stabilità di server (uptime 99,9%): il sito sarà attivo in qualsiasi momento
- back up gratuiti
- tempo di caricamento molto veloce (le sedi dei server sono Londra e Amsterdam)
- assistenza tecnica 24h su 24
- 7 security level (livelli di sicurezza)
- server super veloci ottimizzati per i CMS (come WordPress).
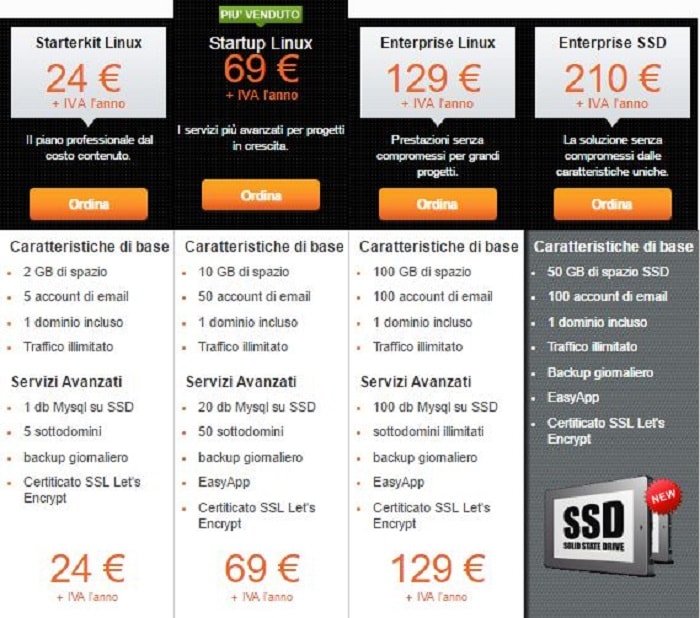
SERVER PLAN

- si tratta di un provider italiano
- stabilità di server (uptime 99,9%): il sito sarà attivo in qualsiasi momento
- back up gratuiti
- tempo di caricamento molto veloce
- assistenza tecnica 24h su 24
- server super veloci ottimizzati per i CMS.
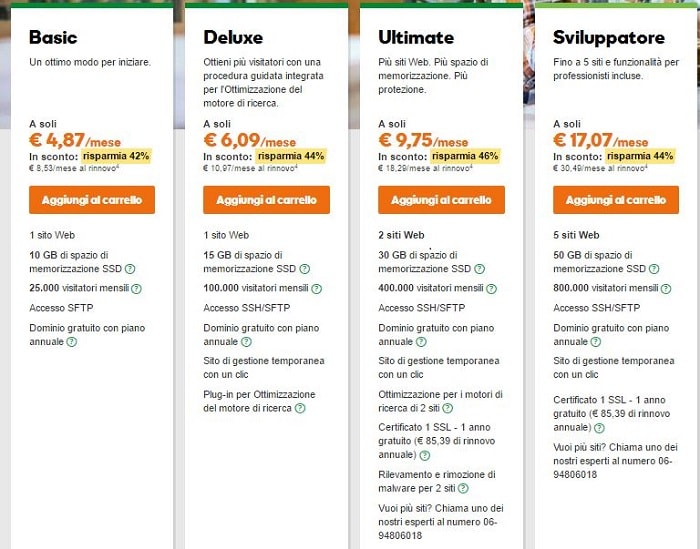
GODADDY

- il dominio è gratis
- servizio è offerto anche in italiano
- back up gratuiti
- tempo di caricamento molto veloce
- server super veloci ottimizzati per i CMS
- ottimi routers, firewalls e server con Accesso FTP
- non ha una chat di assistenza 24 ore su 24.
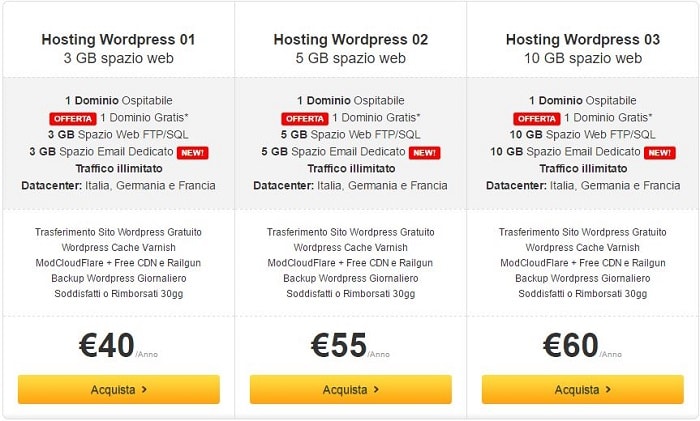
VHOSTING SOLUTION

- il dominio è gratuito solo per il primo anno
- si tratta di un provider italiano
- stabilità di server (uptime 99,9%): il sito sarà attivo in qualsiasi momento
- back up gratuiti
- tempo di caricamento molto veloce
- server veloci ottimizzati per i CMS.
Come fare un sito con WordPress
Scelti nome dominio e hosting provider, procediamo con la guida su come fare un sito con WordPress.
Per entrate nella pagina di amministrazione del sito web, utilizzando il CMS WordPress, è necessario digitare il nome completo del sito web seguito da /wp-admin/. Esempio pratico: http://www.nomesito.it/wp-admin/.
Verranno richieste Username o Email Address e password. I dati verranno forniti dal provider al momento della registrazione.
È possibile accedere al pannello di gestione anche entrando nell’area riservata dell’hosting provider del sito. I dati di accesso a WordPress verranno comunque richiesti.
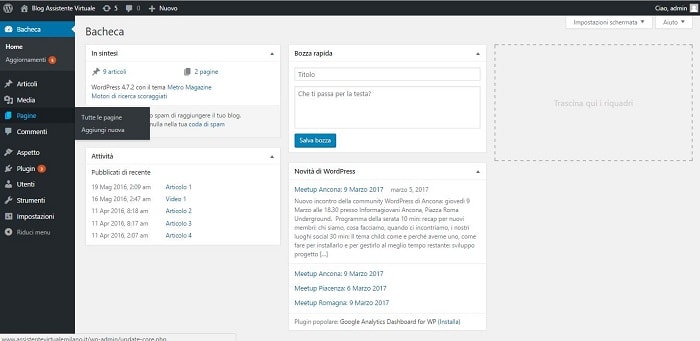
Una volta effettuato l’accesso verrà aperta la Bacheca, si comincia con la creazione materiale.

Si tratta della pagina di gestione del sito web, il back-end.
Osservando la pagina, si noterà una barra orizzontale in alto:
![]()
La barra è interattiva: cliccando su Nome Sito, si potrà visualizzare il front-end ossia la schermata del sito web così come la vedono gli utenti.
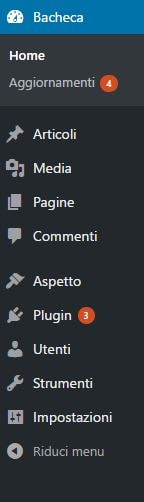
L’icona ![]() avvisa del fatto che sono necessari aggiornamenti, nel caso specifico 4. Digitandola si verrà rimandati alla pagina degli aggiornamenti.
avvisa del fatto che sono necessari aggiornamenti, nel caso specifico 4. Digitandola si verrà rimandati alla pagina degli aggiornamenti.
Gli aggiornamenti posso riguardare i temi e i plugin. Per procedere, basterà cliccare su aggiorna ora. La piattaforma WordPress provvederà a completare l’operazione.

Nel caso di acquisto di temi o plugin premium o pro (quindi a pagamento) la barra verrà eventualmente arricchita da funzioni che gli stessi hanno previsto di visualizzare sulla barra. L’inserimento è però soggettivo in base alla decisione del programmatore.
A sinistra, si noterà una barra verticale.
Si tratta della barra degli strumenti necessari per la creazione del sito web.
Come fare un sito con WordPress: partiamo dalla barra degli strumenti
Vediamo l’elenco di tutte le funzioni:

In questa guida, le funzioni non saranno spiegate in quest’ordine.
BACHECA
La schermata home è la pagina che apriamo quando eccediamo al pannello amministrazione del sito web.
Può essere modificata in base alle nostre necessità.
All’interno, ne visualizziamo:
- Benvenuto: che fornisce la possibilità di eseguire operazioni rapide come attivare un tema istallato oppure aggiungere una pagina
- In sintesi: che è un elenco delle pagine e degli articoli creati, il nome del tema attivato, eventuali plugin installati
- Bozza rapida: questa funzione permette di scrivere una bozza riguardo ad un testo che vuoi tenere in memoria in un determinato momento
- Attività: ossia gli articoli scritti
- Novità WordPress: novità che la piattaforma mette a disposizione dei suoi utenti (per esempio gli eventi organizzati in Italia).
Come ho scritto, la bacheca può essere personalizzata: se si tratta di un sito e-commerce per esempio, vi si inserirà la statistica delle vendite.
Appena il sito web è aperto e non si avrà ancora provveduto ad aggiungere plugin, la bacheca sarà estremamente vuota ma mano a mano il sito verrà arricchito anche la bacherà si estenderà in termini di informazioni e utilità.
La schermata degli aggiornamenti è la pagina nella quale il CMS comunica che se è necessario aggiornare temi o plug in installati. Non c’è l’estrema necessità di effettuare gli aggiornamenti non appena richiesti. Potrebbe accadere che l’aggiornamento non sia necessario o corretto e nel giro di pochi giorni WordPress comunicherà eventuali problemi o procedure da seguire.
È anche consigliato di effettuare un backup del sito web quanto l’aggiornamento riguarda WordPress stessa, anche se raramente potrebbero esserci problemi di compatibilità e andare a creare problemi al lavoro fin d’ora fatto.
Prima di cominciare con la creazione del nostro sito web, è bene andare nella pagina degli aggiornamenti e sfogliando in fondo alla pagina, aggiornare la lingua. Nel momento dell’installazione di WordPress (oppure nel caso si abbia acquistato lo spazio hosting con WordPress già installato) la lingua dovrebbe essere in italiano ma è sempre bene controllarne la correttezza dell’impostazione.
IMPOSTAZIONI

Prima di addentrarci operativamente nella spiegazione su come fare un sito con WordPress, andiamo ad analizzare e capirne le impostazioni:
Generali. Compila solo i seguenti campi:
- Titolo Sito (nome sito): è la scritta che apparirà prima della URL del sito
- Motto: lo slogan
- Indirizzo e-mail: indirizzo dell’amministratore principale del sito web
- Iscrizioni: se ho creato un sito con iscrizioni per l’accesso la funzione dovrà essere attivata
- Scegliere il formato data per gli articoli
- Scegliere il formato ora
- Lingua del sito: Italiano.
Il resto lascialo come di default. Salva le modifiche.
Scrittura. Visto che siamo alle prime armi e per evitare errori, io non utilizzerei queste funzioni avanzate, rimanderei ad un momento successivo quando si avrà ben compreso la logica di WordPress.
Lettura. Compilare solo i seguenti campi: modalità di visualizzazione della prima pagina: Pagina Statica.
Si tratta della Home Page del sito web.
Pagina iniziale: lascia vuoto (si tratta di un campo importante. Una volta creata la pagina che vogliamo sia la home page andremo a compilare il campo con il titolo della pagina creata).
Visibilità ai motori di ricerca: metti il segno di spunta a “Scoraggia i motori di ricerca ad effettuare l’indicizzazione”. Siamo ancora all’inizio della creazione del sito web, aspettiamo a far indicizzare il sito dai motori di ricerca. Importantissimo però ricordare di togliere il segno di spunta una volta finita la lavorazione.
Il resto lascia come di default, mano a mano che il sito verrà sviluppato, le altre funzioni potranno essere modificate in base a decisioni soggettive dell’amministratore. Salva le modifiche.
Discussione. Pagina di gestione dei commenti.
Compila solo i seguenti campi:
- Impostazioni predefinite per gli articoli: lascia il flag alle 3 opzioni. Soprattutto se togliamo il flag all’ultima opzione non si consentono i commenti agli articoli.
- Altre impostazione commenti: metti il flag in base alle tue necessità.
- Inviami una mail ogni volta che: lasciare il flag su entrambe le opzioni (molto semplici da comprendere senza spiegazioni).
- Per quanto riguarda: Prima che appaia un commento, Moderazione commenti, Blacklist commenti, Avatar compila in cambi in base alle necessità e ai gusti personali.
Salva le modifiche.
Media. Si tratta delle impostazioni sulle immagini inserire nel sito web. Lascia le impostazioni di default, le dimensioni delle immagini saranno visualizzate non in base alle dimensioni reali ma in base alle impostazioni.
Potranno essere modificare in un momento successivo in base ad esigenze che compariranno in fase di strutturazione del sito web.
A proposito di immagini e di dimensioni, ti ricordo che le immagini occupano il loro spazio all’interno del nostro spazio web quindi comprimile prima di caricarle.
Ci sono ottimi tools che ci aiutano in questa operazione. Io posso per esempio consigliare Compressjpeg oppure Optimizilla.
Permalink. Sono importantissimi!
Questa funzione permette di creare una struttura predefinita alla URL di una pagina o di un articolo. Scegli l’opzione Nome Articolo.
Per essere chiara, se all’interno de mio sito web creassi una pagina con titolo “Servizi al cliente”. Il permalink della pagina sarà: http://www.nomesito.it/servizi-al-cliente/. Esso crea una struttura url chiara e pulita e comprensibile anche per i motori di ricerca perché leggendo il link della pagina, ne si può già intuire chiaramente il contenuto.
ARTICOLI

Per sapere come fare un sito con WordPress, è importante chiarire prima di tutto la differenza tra articoli e pagine.
Gli articoli sono equiparabili ai post dei social network contengono notizie, aggiornamenti anche se il numero dei caratteri è ben più alto. Gli articoli vengono pubblicati in una determinata successione temporale in base al momento della pubblicazione.
Ogni articolo verrà schedato in base a categorie di argomento create ad hoc. Ad ogni articolo, facente parte di una determinata categoria, verranno associati dei tag. I tag sono delle “etichette” formate da parole o da frasi brevi che evidenziano l’argomento dell’articolo. È bene inserire 5/6 tag per ogni articolo.
Nella sezione articoli, troviamo il sottogruppo Categorie. In questo spazio abbiamo la possibilità di gestire le categorie in termini di creazione, modifica e eliminazione.
Inoltre possiamo anche fare una descrizione di cosa tratterà una categoria nello specifico. Ti consiglio di compilare il campo della descrizione perché i motori di ricerca, prendono in seria considerazione queste informazioni.
Mentre gli articoli sono dei contenuti dinamici, le pagine sono contenuti statici.
Una pagina differisce dall’articolo per lo scopo per il quale la scriviamo.
Con la pagina statica creiamo contenuti inerenti generalmente i seguenti argomenti:
- L’azienda
- Chi sono
- Contatti
- Dove Siamo
- Servizi.
Riguardo la gestione degli articoli, digitando su Tutti gli articoli, WordPress ci mostrerà la lista degli articoli creati.
Un articolo può essere una bozza o un contenuto pubblicato, quindi visibile nel sito. La differenza mi sembra logica.
Quando dobbiamo inserire un nuovo articolo nel nostro sito web, selezioniamo Aggiungi Nuovo.
Quando invece un articolo è già stato creato sarà posizionato nella sezione tutti gli articoli.
Esso può essere modificato:
- nel titolo
- nel contenuto di testo
- nella categoria di appartenenza
- nel tag
- nella data di creazione
- nello stato quindi da bozza a pubblicato.
Oppure può essere eliminato. L’eliminazione non è definitiva. Il contenuto finirà nel cestino e sarà ripristinabile. L’eliminazione completa sarà un’operazione ulteriore da compiere entrando nella categoria “cestinati”.
Come si scrive un articolo?

La procedura di scrittura è uguale a quella di un documento di video scrittura.
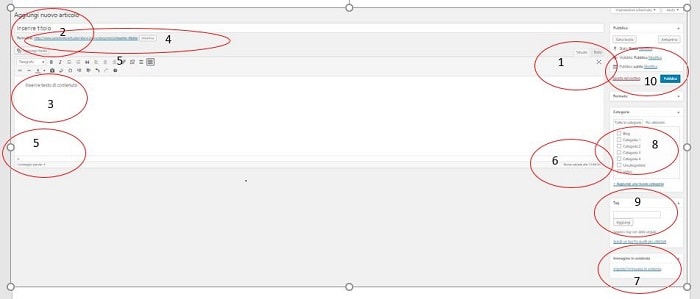
Facendo bene attenzione al layout, si potrà notare che la piattaforma mette a disposizione 2 tipi di visualizzazione e soprattutto di scrittura (ved. 1). Visuale è la schermata che serve a noi, una semplice cartella di videoscrittura.
Testo non è da modificare perché composta da codici HTML (HyperText Mark-up Language) che è linguaggio universale speciale che permette di presentare le informazioni di un sito web su Internet. Se non si conosce questa “lingua” e le sue regole è ben non toccare la sezione!
Per ogni articoli, bisogna inserire un titolo (ved. 2) che non deve essere troppo corto almeno 50/60 caratteri.
Si procederà con la scrittura di un testo per il contenuto (ved. 3) ossia del body dell’articolo secondo le normali regole di videoscrittura. Si potranno usare i grassetti e il corsivo; è bene utilizzare il sottolineato perché potrebbe essere confuso come link da digitare o un testo cancellato.
Dopo la digitazione del titolo sarà ben visibile il permalink (ved. 4) già spiegato nella sezione impostazioni.
Nell’articolo verranno conteggiate anche le parole (ved. 5). La funzione è utile perché i testi non devono essere troppo brevi, dobbiamo digitare almeno 300 caratteri. Non perché WordPress stabilisca un limite ma perché un testo non deve essere troppo breve secondo quelle che sono le regole Seo.
Scegli la categoria al quale l’articolo fa parte (ved. 8) e scrivere almeno 5/6 tag (ved. 9).
Salva bozza o pubblica (ved. 10).
Nel nostro esempio, la piattaforma ci indica che stiamo scrivendo una bozza (ved. 6) indicandoci la data della creazione del contenuto. Per essere visibile agli utenti, la bozza dovrà cambiare il suo stato in pubblicata. Per farlo basta cliccare su Pubblica.
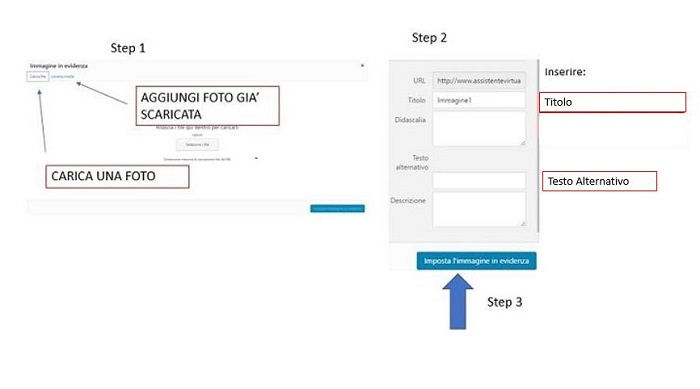
Per ogni articolo è bene inserire almeno un’ immagine attinente seguendo la procedura sotto indicata: digita su aggiungi nuova immagine in evidenza (ved. 7). Si aprirà la seguente schermata:
- un’immagine può essere aggiunta perché già scaricata
- un’immagine può essere prima caricata (dal computer per esempio) e poi aggiunta al contenuto da pubblicare
- ricordati sempre di compilare la sezione Titolo, Testo alternativo e Attributo Title dell’immagine che devono essere identici al titolo della pagina o dell’articolo! Inserisci sempre questi dati perché i motori di ricerca “non leggono” le immagini, dobbiamo quindi comunicare loro il contenuto dei media inseriti nel sito web.

PAGINE
La creazione di una pagina segue la stessa procedura degli articoli. L’unica differenza è che alle pagine non sono attribuibili categorie e tag.
Per fare un sito con WordPress, dobbiamo pensare al testo delle pagine e articoli da inserire in termini contenuto originale e di qualità che deve dare informazioni importanti al nostro utente, lo deve arricchire.
MEDIA
I media sono le immagini, i video o i documenti. Nella sezione media possiamo gestire i contenuti esistenti, quindi già scaricati.
Possiamo eliminarli, rinominarli e gestire le dimensioni in termini di visualizzazione nel sito web. L’interfaccia è molto intuitivo senza troppe spiegazioni. Il contenuto media può essere anche aggiunto. Anche in questo caso la procedura è piuttosto semplice.
Nella sezione impostazioni, abbiamo già affrontato le opzioni di visualizzazione degli stessi.
COMMENTI
Questo strumento elenca i commenti degli utenti. I commenti, come abbiamo visto nella sezione impostazioni=>discussione, possono essere gestiti prima di essere pubblicati oppure possono essere pubblicarli senza preventivo controllo dell’amministratore del sito web.
UTENTI
Per utenti si intendono coloro che sono indicati per la gestione del sito web.
Un utente può essere:
- Sottoscrittore è il lettore semplice che può scrivere commenti e leggere commenti e newsletter. Si definisce sottoscrittore perché si è iscritto ad una lista utente e rimarrà sempre aggiornato
- Collaboratore: più scrivere le bozze degli articoli ma non può pubblicarli. Se l’articolo verrà pubblicato, il collaboratore non potrà modificarlo. Inoltre, non può aggiungere gli elementi media
- Autore: può gestire gli articoli: creali, modificarli ed eliminarli. Può anche inserire immagini e file
- Editore: può gestire articoli, pagine, categorie e tag. Può moderare i commenti e aggiungere gli elementi media e i link
- Amministratore: può fare tutto ciò che è permesso all’editore, in più può gestire i plugin e i ruoli degli utenti.
STRUMENTI
Con questo strumento, puoi importare ed esportare elementi nel sito web.
La funzione esportare ci permette di copiare tutti i dati del sito web (articoli, pagine, media, commenti, menu, termini ecc.). e salvarli all’interno di un file .xml per essere archiviati sul pc.
Questi dati potranno poi essere importati in un altro sito web WordPress. È quindi intuitivo pensare che per caricare file in un sito web WordPress bisognerà cliccare strumenti=>importa.
ASPETTO

Ho volutamente deciso di spiegare questo strumento dopo aver fatto una spiegazione dettagliata degli altri. Questo è lo strumento essenziale per la gestione del design del sito web e non solo.
Adiamo a studiare sezione per sezione.
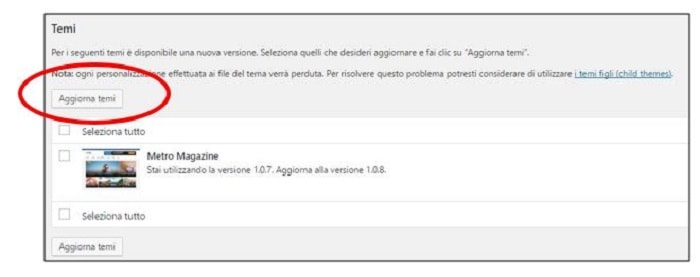
1) Temi
La piattaforma WordPress offre innumerevoli possibilità di scelta riguardo l’aspetto grafico di un sito web. I temi vengono creati da sviluppatori indipendenti o facenti parti di grandi aziende di tutto il mondo. Possono essere gratuiti o a pagamento.
Lo dico da subito: scegli temi a pagamento. Il tema gratuito ti fornisce le funzioni base ma non ti permetterà mai di creare un sito completo come lo vorrai tu perché le opzioni sono limitate e ti dovrai accontentare.
Per l’acquisto consiglio il sito web: Theme Forest di Envato Market. Questo sito, contiene innumerevoli possibilità di scelta di acquisto e quanto pensiamo a come fare un sito con WordPress di qualità dobbiamo pensare ad estetica e funzionalità. Quindi scegliere sempre con cura e attenzione.
Prima di acquistare la versione pro, prova a scaricare temi WordPress gratuiti per vedere se la grafica è di vostro gradimento.
Come si carica un tema su WordPress?
Vai in: Temi=>aggiungi tema
Eventualmente usa i filtri disponibili oppure inserisci una parola che definisca il tipo di tema che cerchi.
Una volta trovato il tema che sembra essere di tuo gradimento, clicca su installa e successivamente attiva.
Una volta installato il tema, con molta probabilità, ti verrà proposta la versione pro a pagamento.
A questo punto valuta tu cosa scegliere…
Per installare i temi acquistati e quindi scaricati nel nostro computer, ecco di seguito la procedura da seguire:
- vai alla schermata temi
- clicca su aggiungi nuovo
- clicca su carica tema
- scegli file (carica il tema scaricato e archiviato nel tuo computer)
- installa ora (la procedura potrebbe richiedere fino a 10 minuti)
- attiva.
In commercio ci sono temi a pagamento che si adattano a qualsiasi tipo di sito web sia come grafica che come settore operativo.
Si tratta di:
Sono temi ottimi (basati sulla tecnica del visual composer) ma non di facile comprensione tecnico-pratica se si è agli inizi.
Tieni però in considerazione questi tempi una volta che avete fatto una buona pratica e soprattutto una volta compreso le logiche di costruzione di una pagina web.
2) Personalizza
Allo strumento personalizza bisogna dedicare attenzione e tempo. Anche se si somigliamo un po tutti, la sezione personalizza è differenze tra un tema e l’altro.
In questa sezione puoi:
- definire il nome del sito e il motto (ved anche Impostazioni=>generali)
- definire colori e dettagli tipografici
- definire quale pagina sarà la home page del sito web
- definire i menu personalizzati
- gestire i widgets
- inserire codici CSS aggiuntivi.
Lo strumento personalizza può contenere molte altre opzioni in base al tema scelto.
La soluzione migliore per conoscere il tuo tema è sperimentare. Hai la possibilità di modificare la pagina e visualizzarla immediatamente perché a destra dei comandi è predisposta la visione anteprima della pagina. Se la modifica ti piace, procedi con il comando salvare posto in alto a destra del pannello personalizza.
Se non apporti la modifica nel momento in cui uscirai dal pannello personalizza, WordPress ti chiederà se vuoi uscire senza salvare o rimanere nella pagina e quindi salvare.
3) Widget
I widgets sono applicazioni che vengono utilizzate per gestire sezioni del sito web come:
- la testata (header)
- le barre laterali (sidebar)
- piè di pagina (footer)
- il corpo (body).
Se io voglio rendere visibile la pagina fan che gestisco in facebook aggiungo un widget.
Scarico un plugin che mi permetta questa funzione e grazie al widget posso decidere dove inserirne la visione, per esempio nel footer.
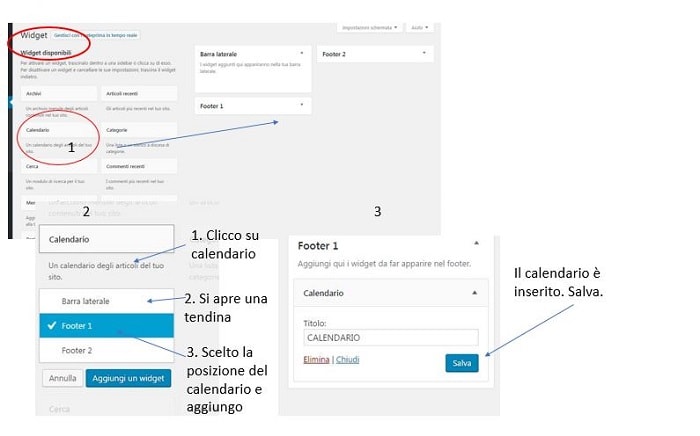
Per fare un esempio, voglio inserire un calendario a fondo pagina:

Per capire appieno come sfruttare al meglio il widget, bisogna obbligatoriamente spiegare cosa sono i plugin.
I plugin sono applicazioni o programmi specifici che offrono maggiori funzionalità a WordPress. Vanno quindi a completare questo CMS (e anche il tema scelto) con estensioni che possono riguardare:
- la perfomarce
- la grafica
- le funzionalità interattive con gli utenti
- i collegamenti con i social network
- la trasformazione di un sito web in e-commerce o in sito multilingue.
e molto altro in base alle necessità specifiche.
I plugin sono migliaia, alcuni gratuiti altri a pagamento. La maggior parte offrono servizi base free, per accedere ai servizi avanzati bisogna acquistare le versioni pro, a pagamento.
Installare un plugin è facilissimo. È come installare un tema. Scegli il plugin che ti serve, installa e attiva. Questo vale solo per quelli gratuiti.
Per installare i plugin acquistati segui questa procedura:
- plugin
- aggiungi nuovo
- carica plugin
- scegli file (caricalo dalla cartella dove hai archiviato il plugin acquistato)
- installa ora
- attiva.
I plugin sono migliaia e troverai sicuramente nello specifico quello che cerchi. Attenzione a non caricare troppi plugin (massimo 15) per non diminuire la velocità del sito web.
Come faccio a trovare il plugin che cerco?
In rete ci sono moltissimi articoli e recensioni (anche confronti) per ogni plugin, bisogna dedicare tempo per studiare quello che fa al caso nostro.
Se poi quello che hai scelto non ti soddisfa puoi comunque eliminarlo.
Dal pannello verticale dei comandi scegli:
- aspetto >
- plugin >
- plugin installati.
Troverai tutta la lista dei plugin caricati che potrai gestire in piena libertà (disattivare o attivare, eliminare, modificare nelle impostazioni).
Quando scegli plugin disponibili gratuitamente ricordati sempre di controllare se sono compatibili con il tema scelto! Se non sono stati testati, potresti incorrere in errori di compatibilità con conseguenze gravi sul funzionamento del sito web.
Ti elenco qui sotto alcuni dei plugin più noti:
- SEO by Yoast che ti fornisce un importate supporto del gestire i contenuti a livello di ottimizzazione Seo. Ti permette anche di creare le sitemap e di collegare il tuo sito con Google WebMaster Tool
- 3W Total Cache per migliorare le performance del sito web in termini di velocità di caricamento
- Google Analytics for WordPress che permette di collegare il sito web con la piattaforma di Google Analitycs
- TinyMCE Advanced fornisce maggiori funzioni di videoscrittura
- EWWW Image Optimizer per ottimizzare il sito in termini di spazio occupato dalle immagini
- Contact Form 7 per inserire il modulo di contatto
- Akismet che funge da filtro anti-spam per controllare se i commenti lasciati nel blog sono reali o pubblicità-spazzatura.
In generale, quando pensi a come fare un sito con WordPress, ricorda di inserire plugin:
- per ottimizzare il sito per renderlo SEO friendy
- per ottimizzare le immagini
- per ottimizzare la perfomance del sito
- per collegare il sito al tool di analisi e controllo dello stato di indicizzazione delle tue pagine web da Google
- per collegare il sito web con i social network
- per la sicurezza del sito dagli attacchi hacker e antispam.
4) Menu
I menu sono un elemento fondamentale di un sito web. Forniscono informazioni del come è progettato un sito web, la sua architettura.
I menu formalmente sono in 3 posizione predefinite:
- top bar (la barra in altro della pagina web)
- menu pricipale posta nella testata
- menu footer (posto nel piè di pagina).
Il menu del footer sarà inserito con il widget menu personalizzato.
Scegli il widget menu personalizzato => posizione footer => scegli il nome menu da inserire nel footer precedentemente creato.
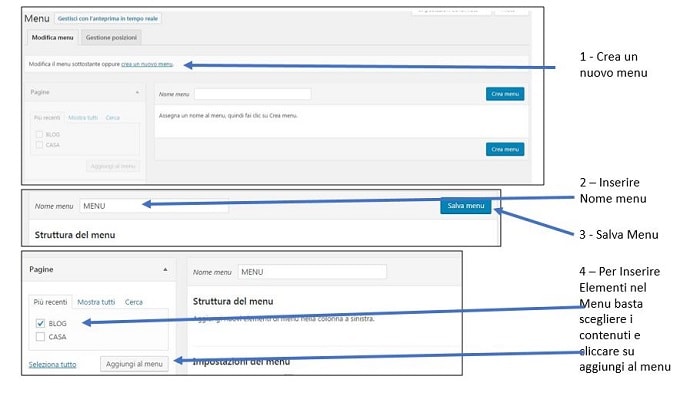
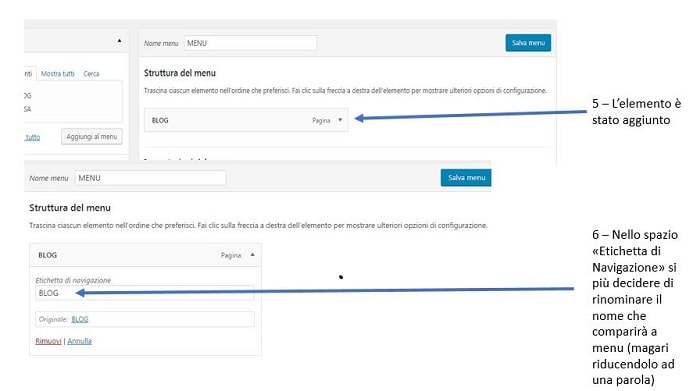
Come si crea un menu su WordPress?


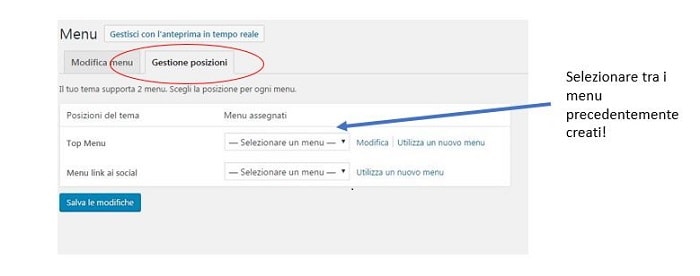
Con questa procedura puoi creare anche un menu specifico per ogni posizione, con gestione menu:

5) Sfondo
Questa funzione riporta alla visualizzazione aspetto = > personalizza già spiegata sopra.
6) Editor
Se non conosci l’ HTML, ti consiglio di non entrare in questa funzione. Si tratta di un linguaggio utilizzato da web designer e programmatori che permette di presentare le informazioni di un sito web grazie a speciali codici universali.
Ora che conosciamo tutte le funzioni che il WordPress ti mette a disposizione, con quale logica dobbiamo ragionare per sapere come fare un sito con WordPress?
Penso che ogni web master abbia la sua tecnica personale che si acquisisce con l’esperienza e anche con gli errori.
Io direi prima di tutto di disegnare a mano su di un semplice foglio di carta uno schema/bozza della home page che hai in progetto di costruire.
Questa sarà la pagina che permetterà all’utente di capire com’è strutturato il sito che sta visitando. Non facciamo cose complicate e labirintiche. Facilitiamo il “lavoro” dell’utente.
Impostazioni dell’header (la testata), cosa puoi inserire e personalizzare:
- uno o più menu (il menu top bar e il menu principale) che vuoi inserire
- i link ai social network
- uno slogan o motto del sito
- uno slider di immagini.
Impostazioni del body (il corpo), cosa puoi inserire:
- titoli e ai testi che devono invogliare l’utente a continuare la navigazione del sito web
- la mission del sito
- la vision del sito
- una o più call to action per spingere l’utente a compiere una conversione
- testimonial (le referenze)
- motti famosi
- immagini personali o della sede aziendale per renderci reali agli occhi chi ci legge.
Impostazioni del footer (pié di pagina), ecco cosa possiamo aggiungere:
- un menu personalizzato
- i dati personali o aziendali (sempre con la partita IVA)
- i social network
- una call to action
- la privacy policy
- e molto altro.
La privacy policy deve essere presente in ogni sito web che raccoglie i dati degli utenti per esempio per:
- moduli di contatto
- attraverso i social network
- attraverso gli strumenti di analisi di traffico del sito web
- e molto altro.
Non andiamo a copiare testi in altri siti web, affidiamoci a società specializzate come per esempio Iubenda che ci supporta nella creazione della nostra specifica privacy policy e ci permette anche di inserire l’autorizzazione ai cookies.
Non finirei mai di parlare di come fare un sito con WordPress. Potrei scriverci un’enciclopedia, il discorso è vasto e variegato. La cosa migliore è avere le conoscenze tecniche, poi acquisire esperienza, studiare e tenersi costantemente aggiornati.
Quando si parla di sito web è inevitabile anche parlare di ottimizzazione nei motori di ricerca. Ossia le tecniche sperimentate da tutti i Seo specialist del mondo su come ragiono i motori di ricerca in termini di risultati di ricerca (quindi in base alle query degli utenti) nella selezione dei siti web.
Si tratta di una materia non certa perché i motori di ricerca non rendono pubblici i loro algoritmi ma che deve essere studiata in anticipo rispetto alla realizzazione del sito.

Io sono Arianna Donadeo, Web Designer e Seo Specialist, se il mio articolo ti è stato utile e vuoi scoprire qualcosa in più su di me, puoi trovarmi qui: http://marketingebackofficevirtuale.it