La domanda è d’obbligo secondo me, per diversi motivi.
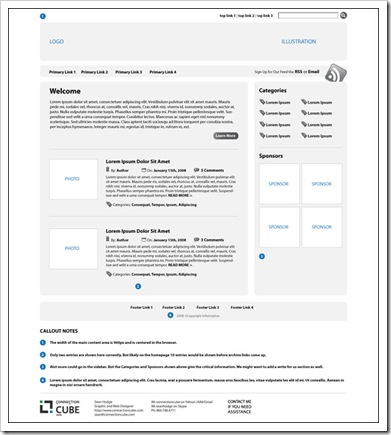
Innanzi tutto cerchiamo di capire chi li fa questi wireframe.
In realtà medio/grandi questi “blocchi logici” da sottoporre al cliente, vengono realizzati (con o senza ausilio di software dedicati) dai responsabili del progetto, che comunemente sono i Product Manager.
Mi sono trovato, durante la mia esperienza, sempre a visionare Wireframe già approvati al 90% dal cliente. Diverse “slide” stilizzate di come dovrebbe venire il portale/sito in questione.
Il cliente approva, noi designer dobbiamo attenerci alla struttura. Poi ci chiedono creatività !!!
A questo punto il dubbio mi assale.
- Perchè questi wireframe vengono fatti senza di noi?
- Senza neanche gli sviluppatori?

Con tutta la conoscenza ed esperienza di grafica e impaginazione un PM non può sostituirsi a noi per il processo creativo. Ed è inutile farci passare il wireframe come “linea guida generale”, perchè l’impostazione oramai è data!
Se il responsabile del progetto, presenta al cliente (e lui approva) uno schema a 3 colonne, con head in alto, menù a tendina orizzontale, news verticali sulla destra, campo di ricerca in alto accostato alla header, noi che cosa possiamo inventarci?
Certo, la nostra bravura sarà quella di scegliere le forme, i colori, i font, ma un vero e bravo web designer è anche un bravo organizzatore di contenuti.
Per me la verà creatività, la vera maestria è quella di realizzare i layout e non quella di inserire piccoli abbellimenti, angoli arrotondati ecc ecc…
Quindi se proprio il nostro PM vuole presentare il suo wireframe, almeno che lo faccia, con la nostra consulenza.
Ma comunque anche se fosse i wireframe rimangono ancora inutili.
Perchè?
Bhe con il consolidarsi delle funzionalità Web 2.0 anche in siti di piccola taglia, mi viene un pò difficile credere che il cliente riesca ad immaginare da solo i comportamenti che il prodotto avrà alla data del rilascio.
Componenti come accordion, ricerca attiva, tab dinamici, ecc saranno difficilmente realizzabili tramite fogli stampati.
Secondo me ci sono almeno due soluzioni alternative per evitare di proporre al cliente i wireframe.
La prima via, quella più veloce ed economica (per budget piccoli o sviluppatori freelance come me), è quella di mostrare “live” al cliente, alcuni comportamenti che si vogliono realizzare, tramite esempi di altri siti/portali.
Si potrà così discutere di tanti aspetti e fare un preciso “tuning” delle aspettative grafiche/funzionali del sito, partendo proprio dalla homepage.
E’ lo stesso processo che si faceva qualche tempo fà, quando volevo mostrare al cliente, che tipo di animazione Flash, avevamo pensato per il suo prodotto.
Chi di voi non lo ha mai fatto?
L’altro approccio, più costoso in fase di “start”, ma molto più professional e scalabile è quello di realizzare un markup Xhtml puro (senza Css) che preveda diverse soluzioni di navigazione e di consultazione dei contenuti. Quindi markup, Javascript (Jquery, Mootools) e volendo un pò di dati dinamici per rendere il tutto realistico. Col tempo avremo una sere di tools da inserire a piacimento in base al nostro cliente…
E tu cosa ne dici?
Articolo pubblicato come guest poster da Alessandro D’Agnano.
Autore: Alessandro D’Agnano
Web designer – Interface designerProfessionista del web da oltre 7 anni, vive e lavora a Roma. Ha diverse conoscenze nell’ambito del web design e dello sviluppo web.
Il suo lavoro spazia dalla creatività pura allo sviluppo di template e graphic design conforme agli standard W3C.
- mobile: 331-60.23.412;
- web: www.alessandrodagnano.com;
- email:alessandro.dagnano@gmail.com
- blog: http://freedance.wordpress.com/
- skype: as.freedance
- gtalk: alessandro.dagnano@gmail.com
- msn: agnano17@hotmail.com