Qualche settimana fa ho pubblicato un articolo su BlogMagazine in merito ai vantaggi di possedere un blog portfolio per un professionista, e più nello specifico per un web designer, grafico, sviluppatore, fotografo etc 😉 .
Nel caso non si posseggano le capacità di crearsi da soli un blog porfolio con WordPress, esistono due possibilità:
- scaricarsi delle versioni gratuite di temi di nicchia dedicati anche a blog in stile portfolio
- acquistare un tema a pagamento di WordPress.
Su questo argomento, Francesco Gavello ha pubblicato un post di approfondimento proprio in merito alla scelta di un tema a pagamento in WordPress.
Gestire un blog portfolio originale ed unico è sicuramente il metodo migliore per essere reputati professionali, e non dei semplici smanettoni della rete.
Nella prima parte di questo articolo Federico Pian offre un interessante serie di suggerimenti su come usare un tema free in wordpress, per creare un proprio blog porfolio personale senza spendere un euro (a scapito dell’originalità del progetto ovviamente).
Ecco tutti i dettagli.
Blogging: come utilizzare Folio Elements per creare il tuo blog portfolio
di Federico Pian
Folio Elements è un fantastico tema gratuito per wordpress, fornito da Press75 con il quale potrai realizzare il tuo portfolio.
Andiamo subito a vedere di cosa si tratta, guardando un esempio.

Come si realizza?
- Scarica il tema.
- Una volta scompattato il file, troverai 2 cartelle: folio elements e Required Plugins.La cartella folioelements la dovrai mettere tra i temi di wordpress, mentre il contenuto della cartella Required Plugins (simple-post-thumbnail e simple-video-embedder) nella cartella plugins.
- Ora vai nel pannello di amministrazione di wordpress, attiva i 2 plugin e poi attiva il tema.
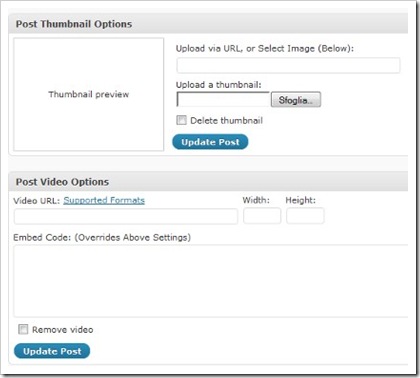
Bene a questo punto, in fondo alla pagina dove scrivi un articolo, troverai la voce Post Thumbnail Options e Post Video Options, dove potrai inserire l’anteprima che comparirà nel portfolio, e anche aggiungere un video, che comparirà una volta premuto sull’anteprima.

Quindi ogni “articolo” corrisponderà a un lavoro nel tuo portfolio.
Semplice vero?
Domani vedremo come personalizzare lo stile del portfolio e come modificare le pagine in alto a destra (about, contact, sample page).
Se non vuoi perderti la seconda parte di questo post, e seguire gli ultimi aggiornamenti di blographik, puoi abbonarti alla newsletter o al feed rss di questo blog.
Autore: Autore: Federico Pian di Fedeweb.net