La seconda parte di queste mini serie di post dedicati esclusivamente all’utilizzo ed alla gestione di un tema gratuito in wordpress per un blog portfolio.
Nella prima parte abbiamo mostrato come inserire i vari lavori all’interno del portfolio (basta scrivere l’articolo e inserire l’anteprima), in questo articolo potrai scoprire come inserire le pagine, e come poter personalizzare graficamente il portfolio.
Di seguito tutti i dettagli.
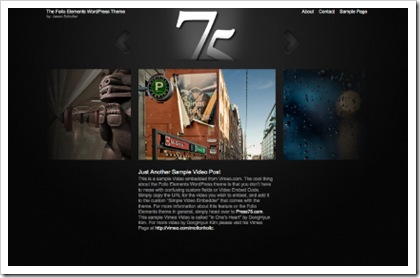
Blogging: come personalizzare graficamente Folio Elements per il tuo Blog Porfolio
di Federico Pian

Ecco come inserire le pagine e personalizzare questo tema gratuito.
Per pagine intendo quelle in alto a destra (nell’esempio about, contact, sample page).
Per modificare i nomi di queste pagine, posizionati nel pannello di amministrazione di wordpress, nella sezione “aspetto” e poi in “editor”.
Ora vai alla pagina header.php, e alla riga 46 troverai queste righe di codice:
<li><a href=”<?php get_content(‘page’, ‘about’); ?>” rel=”facebox”
title=”About”>About</a></li>
<li><a href=”<?php get_content(‘page’, ‘contact’); ?>” rel=”facebox”
title=”Contact”>Contact</a></li>
Quindi il primo passo è quello di modificare i nomi delle pagine con ciò che preferisci.
Ad esempio se vorrai cambiare il nome della pagina “about”, con “chi sono”, dovrai procedere come segue:
<li><a href=”<?php get_content(‘page’, ‘Chi sono’); ?>” rel=”facebox”
title=”Chi sono”>Chi sono</a></li>
Dovrai fare la stessa cosa per le altre pagine; se vorrai aggiungerne una nuova, dovrai copiare e incollare il codice tra i tag <li></li> e modificare come preferisci il nome della pagina.
Sistemata questa parte, ti basterà aggiungere le pagine nel pannello di amministrazione, dando il nome che hai scelto nel codice.
Ad esempio se nel codice hai messo la pagina “Chi sono”, quando aggiungerai la pagina dovrà chiamarsi “Chi sono”.
La prossima settimana vedremo come si può personalizzare “stilisticamente” il portfolio.
Se non vuoi perderti la terza ed ultima parte di questa mini serie, e seguire gli ultimi aggiornamenti di blographik, puoi abbonarti alla newsletter o al feed rss di questo blog.
Autore: Autore: Federico Pian di Fedeweb.net