Ogni bravo designer, conosce perfettamente che lo sviluppo di un design per il web deve tener conto dei fonts e della loro corretta visualizzazione nei pc utente.
Il problema è semplice: se nel nostro bellissimo design utilizziamo dei titoli, testo o menù con font particolari o comunque non installati sul pc di chi visita le pagine, lo stesso font sarà sostituito con uno compreso nel set di font del pc utente.
Per questo motivo, è consigliabile utilizzare font particolari, per titoli e al massimo menu.
Per testi invece è vivamente consigliato utilizzare font che sicuramente saranno installati anche su la maggior parte dei pc, mac, linux machine.
In questo post non voglio parlare di sostituzione font, per i titoli e menu (posizionamento via Css, tecniche flash/javascript, librerie Ming di Php ecc), ma invece analizzare le opportunità di estendere la scelta dei font di sistema da utilizzare per il testo “corrente” delle nostre pagine.
Io per primo, mi limito sempre a scegliere tra Arial, Tahoma, Verdana, Trebuchet, Georgia,Courier insomma un set molto limitato di 7-8 font.
Mi chiedo: tu come vi comporti?
Estendere il set di font potrebbe essere molto utile per evitare immagini e workaround, quindi secondo me un pò di studio non fa male.
Ho scoperto questa pagina che elenca tutti i font (sia Windows che Mac Os) in ordine di diffusione (per percentuale).
Scopriamo così che in effetti i font elencati prima sono quelli maggiormente diffusi su i due sistemi (e sicuramente anche parlando di vecchie installazioni dei sistemi operativi).
Ad esempio Arial su Windows è al 97% e su Mac al 96%.
Scopriamo però che su Mac Os il font con maggiore percentuale è il Monaco dato al 96,91%.
Per chi lavora solo con Mac da anni, magari non si pone il problema, però troverà che il 60-70% dei sui visitatori non vede il Monaco, perchè navigano con sistemi Windows che non montano quasi mai questo font.
Questo elenco (magari utilizzando il tasto find del browser) ci permette subito di capire che possibilità ho di trovare il font voluto su i maggiori sistemi operativi.
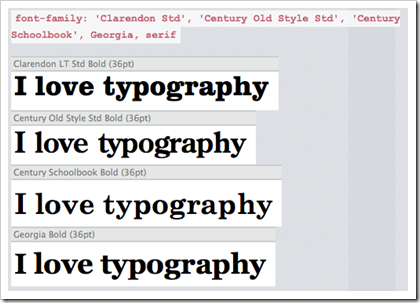
Un altro aiuto è quello di elencare via Css i vari font “simili” a livello tipografico.
Partendo da quello voluto, cerchiamo di dare via Css, 3 o 4 possibilità al browser di renderizzare un font simile a quello voluto.
Questa pagina, chiamata font Matrix, ci permette di vedere il rendering del font voluto e (incrociando le colonne con le righe) sapere se è utilizzato o meno su quel sistema operativo.
La font Matrix, tiene anche presente, che i font vengono installati come plus con le versioni di office o Adobe Suite.
Siccome però si fanno avanti programmi open source (come OpenOffice) non farei molto affidamento su le ultime colonne, ma mi baserei solo alle installazioni di default dei Sistemi Operativi.
La pagina del blog di supporto a questa matrice, evidenzia come utilzzare un font e trovare i similari sulle varie piattaforme

Infine, ti segnalo un link utile durante lo sviluppo. E’ un’altra matrice, relativa questa volta agli EM.
Non sto qui a parlare dei vantaggi e dei tipi di utilizzo di questa unità di misura, ma segnalo questa risorsa molto utile nella conversione di EM in pixel, senza stare sempre con una calcolatrice a portata di mano.
Attendo feedback da te!
Buon lavoro
Articolo pubblicato come guest poster da Alessandro D’Agnano.